
Camila Prado Armenta
HYPER TEXT MARKUP LANGUAGE (HTML)
Glosary
CLASS
HTML elements can have one or more classes, separated by spaces. You can style elements using CSS by selecting them with their classes.
Example
<div class="big-box yellow-box">This is a big yellow box.</div>
ID
An HTML element can have an id attribute to identify it. id elements should always be unique to that single element, and each element should never have more than one id.
Example
<div id="my-box">This is my box! Put your text in some other box.</div>
HREF
Links tell the browser where to go using an href attribute, which stores a URL.
Example
<a href="http://google.com">Google it!</a>
Basic Formatting
You can easily format text to be bold, italic, or underlined using simple formatting tags.
Example
This text is <b>bold</b>, <i>italicized</i>, and <u>underlined</u>.
Body
The body is the container for all of a page's content. Comes after the <head> tag, within the overall <html> tag.
Example
<html> <head> <title>An example of the body tag</title> </head> <body> This is inside the body! </body> </html>
Usage
Almost all content belongs inside the body tag. The main exceptions are script and style tags, as well as the page title tag. As you can see in this example, there is a heading, an image, and a link all inside the body tag. The head tag contains only external files and the page title.
Example
<html> <head> <title>My homepage</title> <link rel="stylesheet" type="text/css" href="homepage.css" /> <script type="text/javascript" src="homepage.js"></script> </head> <body> <h1>Hello, this is a picture of my cat!</h1> <img src="cat.jpg" /> <a href="mailto:cat@codecademy.com">Email my cat</a> </body> </html>
Children
An element that is an immediate descendent of another element or nested within another element is called a child. These become useful when using CSS child selectors and psuedo-elements.
Example
<ul id="parent"> <li id="child">I'm a child of parent!</li> </ul>
Comments
HTML comments are sometimes used in code to explain parts of the markup. They are similar to comments in other languages. Users do not see comments in their browser.
Syntax
<!-- This is an HTML comment! -->
Div
A block level container (or 'division' of the web page) for content with no semantic meaning.
Syntax
<div>This is a div element.</div>
Head
Tag that surrounds important content that is invisible to the user, but is important to the browser. Elements within this tag contain metadata about the page and links to stylesheets, scripts, etc.
<html> <head> </head> <body> </body> </html>
Headings
Heading elements like <h1>, <h2>, <h3>, ... allow you to use six levels of document headings, ranging from largest to smallest, breaking up the document into logical sections. For example, the word 'Headings' above is wrapped in a <h2>tag.
Syntax
<h1> This is a header! </h1>
Horizontal rules
This tag creates a black line one pixel thick that runs the all the way across its container. It can be styled to look differently with CSS.
Example
This text is divided <hr> ...from this text!
Hyperlinks
Hyperlinks (or just links) take the user to another webpage when they click on it. The most common attribute used with links is href, which tells the browser where the link goes.
Syntax
<a href="url this link goes to">Link text</a>
Example
The following text is <a href="http://google.com">goes to Google</a>.
Images
The img tag embeds an image into your HTML. Always found with the 'src' attribute, which tells the browser where to find the image. Note that the <img/> tag is self-closing, and you can reference either local
Syntax
<img src='mylocalimage.jpg'/>
Line breaks
This tag is used in a block of text to force a line break. This is to be used for things which are a single paragraph, but where this formatting is necessary such as poems or addresses. To separate paragraphs, separate each paragraph into a separate element instead. The resulting element on a web page will look like:
Example
<p> Some text <br/> that spans two lines </p>
Links
Link elements are used to connect your document to a related resource (very different from hyperlinks, which take you to another webpage when you click on them). Links appear only in the head section of a document so they do not alter the content, but only the presentation. Links are most commonly used to connect to a stylesheet, script, favicon, or alternate format of the page such as an RSS feed or PDF.
Exampl
<link type="text/css" rel="stylesheet" href="styles.css" />
Lists
HTML supports two kinds of lists: ordered lists and unordered lists. Within lists each individual list item has its own tag.
Unordered Lists
Unordered lists are just lists whose items are denoted with bullet points.
Example
Shopping list <ul> <li>Dish soap</li> <li>Kitty litter</li> <li>Tomato sauce</li> </ul>
Ordered Lists
Ordered lists' items are denoted with numbers.
Example
My numbered list <ol> <li>First item!</li> <li>Second item!</li> <li>Last item!</li> </ol>
Paragraphs
<p>
One of the most common tags in HTML - it denotes a paragraph of text. It often has other elements nested inside of it, such as <img/>, <a>, <strong> and <em>.
Syntax
<p>This is paragraph text!</p>
Semantic formatting
These tags are similar to the previously mentioned formatting tags which have fallen out of favor. The difference is that these tags have semantic value (meaning).<em> is used for something that you wish to emphasize and <strong> is used for something that is important. With both of these elements, you can convey the level of emphasis or importance with nesting. The more times that you nest the element within itself, the higher the magnitude of the text it contains.
Example
<p><strong><strong>Warning:</strong>Acid can cause severe burns</strong> </p>
Tables
An element for displaying information in rows and columns. Supports headers and footers for labeling columns. Divides information into rows (denoted by the tr tag) which contain cells (denoted by the td tag).
Example
<table> <thead> <tr> <th>Item</th> <th>Price</th> </tr> </thead> <tbody> <tr> <td>Banana</td> <td>$56.75</td> </tr> <tr> <td>Yogurt</td> <td>$12.99</td> </tr> </tbody> <tfoot> <tr> <td>Total</td> <td>$69.74</td> </tr> </tfoot> </table>
Tags & Elements
Tags are basic labels that define and separate parts of your markup into elements. They are comprised of a keyword surrounded by angle brackets <>. Content goes between two tags and the closing one is prefixed with a slash (Note: there are some self-closing HTML tags, like image tags). Tags also have attributes, which are
Syntax
<tag attribute='value'>content</tag keyword>
Title
This tag tells the browser what to display as the page title at the top and tells search engines what the title of your site is. It goes inside <head> tags. Try and make your page titles descriptive, but not overly verbose.
Example
<title> HTML Glossary </title>




LIBRARY:
Contains all the codes of an specific action.
Example: <iostream>
VARIABLES:
Are the different types of data you use in the program to store information.
Example: INT, DOUBLE, CHAR, BOOLEAN, STRING.
Integer: It's a variable type that stores interger numbers.
Example: 1, 2, 3, -1, -2
Double: It's a variable type that stores decimal numbers.
Example: 2.5, 3.4
Char: It's a variable type that stores letters or symbols.
Example: A, B, C
Boolean: It's a type of variable that determines two options F o T.
Example: 0 o 1
String: It's a variable type that stores an array of different variables.
Example: [1,a,3...]
LOOPS: It's a cycle the user determines to use data a number of times.
Example: If (INT a = 0; a < 5; a + +) → a = 0, a = 1, a = 2, a = 3, a = 4
INT sum = 0 = sum + a;
Sum = 1 + 2 → sum = 3
COMPUTER PROGRAMMING
Glosary

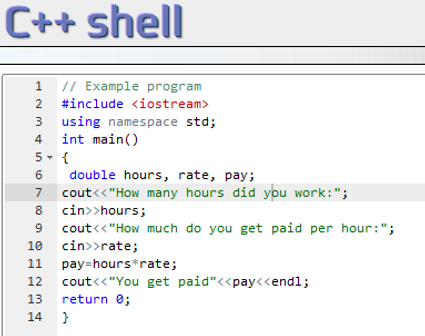
Okay, this (↑) is my new attempt in C++ language, and I got it!
I think C++ is more difficult than HTML, but now I think I can programming easy things at C++, so I'm so proud of me ☺

C++ LANGUAGE




Math operation
Power of


Square root





SECOND TERM
Tics - Radio waves
Photoshop - Example 2


Photoshop - Example 1
BACKGROUND ERASER TOOL
EDITING ASHLEY BENSON'S FACE


¿Cuál es la importancia de la programación de computadores en el contexto actual?
DESEMPEÑOS:
- Reconoce conceptos básicos sobre la introducción a la programación.
- Identifica la importancia de la programación de computadores.
- Identifica los componentes de un robot: mecánicos, electrónicos, programación, sensorres y tipos de sensores.
- Reconoce la importancia del uso de las TIC's y desarrolla proyectos sencillos, y los comunica de manera didáctica.
TEMAS:
- Algoritmos
- Pseudocódigos
- Diagrama de flujo
- Robótica mecánica
THIRD TERM

Photoshop - Homework
EDITING CARA DELEVIGNE'S HAIR COLOR

Flowchart
It's a graphical representation of a computer program in relation to its sequence of funtions.
Note 1: Flowcharts uses geometric symbols and arrows to define relationships.
The begining and end of a program is represented by an oval; a process is represented by a rectangule; a decision is represented by a diamond, and an imput and output (i/o) process is represented by a parallelogram; and internet is represented is represented by a cloud.


Make a program that calculates how much money does any product cost and show how much a person has to pay if he/she buys 20 products, in dollars.
Robotics
- Robotics is the study of robots. Robots are machine that can be use to do different jobs. Somo robots can do work by themselves. Other robots must always have a person telling them what to do. (NASA)
- A robot is reprogrammable, multifunctionl, manipulator, designed to move material, parts or tools or specialized devices through different motions. (ROBOT INSTITUTE OF AMERICA)
Do you think an airplane is a robot?
WHAT ARE THE COMPONENTS OF A ROBOT
1. SENSORS → Allow a robot to gader information about the its environment, that control the behavior.
a. Cameras → Help the robot construct a visual representation of its environment. These cmeras help the robot judge atributes of the environment.
b. Microphones and buttons → Allows the robot to detect sound. Buttons are embedded (integrated) bumpers to determinate when it collides with and object.
c. Thermometers and barometers → Are equipped to sense temperature and pressure.
d. LIDAR (Light Detection And Ranging) → Sensors that used lasers to construct 3D maps of the surroundings.
e. Accelerators and magnetometers → Are equipped to sense the movement in respect to the earth and gravity and manetic field.
2. EFFECTORS → Are the parts of the robots that actually do the work.
a. End-effectors → Are tools used at the end of robotics rms or legs, some examples or these are spikes, lights, hammers and screw-drivers.
b. Motors → Can be used of the moving parts of a robot. Some of these are wheels, flats, and finally, propellors.
c. Speakers → They are used to allow robots to produced sound.
3. CONTROL SYSTEMS → Is the brain of the robot, or what controls the robot.
a. Pre-programmed → Are robots that are pre-programmed to repeat the same operations over and over again. The have very limited information about the environment.
b. Autonomous → Have sensory parts that allow the robot to detect the environment and change their behavior from the conditions of the environment.